A než začneme tvořit, musíme si připravit nástroje pro tvorbu webu. Na jednom kurzu hned na začátku se mě ptala jedna účastnice: „A v čem děláte ty weby?“ Moje odpověď: „No většinou v tomhle, v kalhotech a v mikině.“
Jasně že jsem chápal, na co se ptá, ale nemohl jsem ji odpovědět přímo, protože by to bylo proti mému plánu výuky. Existuje totiž velké množství nástrojů, ve kterých se dá tvořit web, ale tenhle kurz není o nástrojích.
(Samozřejmě nic zatajovat nebudu a na konci zmíním nástroje, které používám nyní, alternativy, nástroje minulosti i zcela nevhodné nástroje.)
Tento kurz je pro začátečníky a jeho cílem je seznámit účastníky se základy tvorby webu, konkrétně se základy HTML a CSS.
Co tedy budeme potřebovat?
Budeme potřebovat dvě věci:
- nejobyčejnější textový editor
- browser (webový prohlížeč)
Obyčejný textový editor
Obyčejný textový editor najdete v základní výbavě operačního systému, ať používáte Windows nebo Mac. Jmenuje se Notepad nebo TextEdit (Poznámkový blok, Zápisník nebo tak nějak podobně)
S tímto editorem si vystačíme po celou dobu tohoto kurzu.
Jakmile si osvojíme základy – naučíme se, kde jsou na klávesnici různé typy závorek, poznáme pár HTML tagů a CSS vlastností – můžeme přejít na jiný editor, viz dále, ale není to nutné.
Browser
Webový prohlížeč (dále jen ‚browser‘) máme určitě také všichni. Ale pojďme se prosím dohodnout, že na tomto základním kurzu budeme používat Chrome (nebo – když to nepůjde jinak – tak FireFox) .
Pracovní prostředí
Předpokládám, že všichni máte s sebou notebook, s obrazovkou o rozlišení alespoň HD (1920×1080).
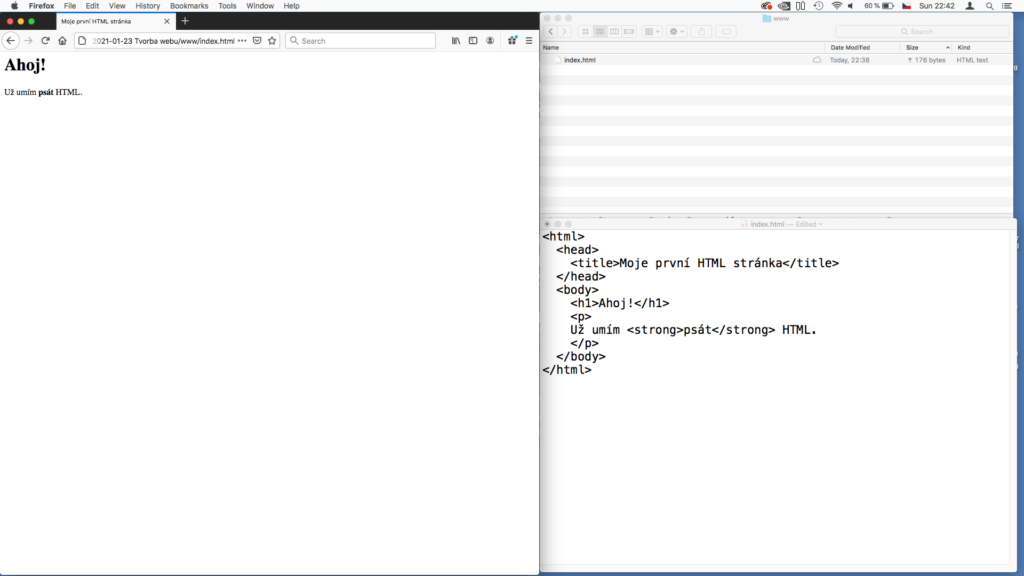
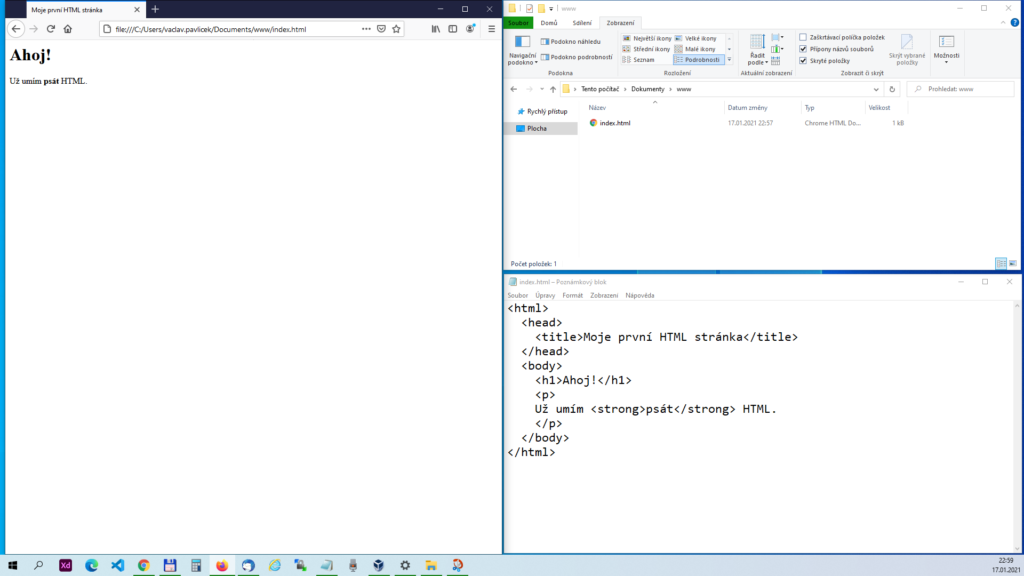
Srovnejte si okna tak, jako na obrázcích v galerii. Spusťte browser a jeho okno umístěte na levou polovinu obrazovky.
Vpravo nahoru otevřte okno souborového prohlížeče (prostě otevřete pracovní složku, viz dále).
Vpravo dole je místo pro okno textového souboru.
Pracovní složka
Do pracovní složky budeme dávat všechny vytvořené soubory. Nazvěte si ji ‚ www. Je celkem jedno, kam si ji umístíte, pokud to bude na lokálním úložišti. (HDD nebo SSD) a vždy budete vědět, kde ji máte.
Pro nerozhodné tip: vytvořte si složku www ve složce Dokumenty.
Nastavení pracovní složky
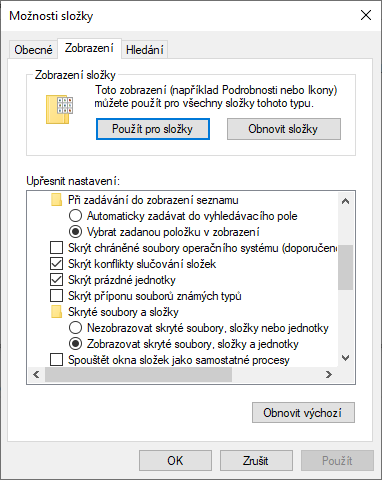
- Upravte si nastavení zobrazení ve složce tak, abyste viděli podrobnosti: jméno souboru i s příponou, datum a čas poslední změny, velikost souboru.
- Je důležité vidět příponu souboru!
Pokud příponu nevidíte, změnte nastavení složky tak, abyste ji viděli 🙂
(na následujícím obrázku je ukázka nastavení v systému Windows)

Nastavení textového editoru
Ověřte, zda máte textový editor (Notepad nebo TextEdit) správně nastaven.
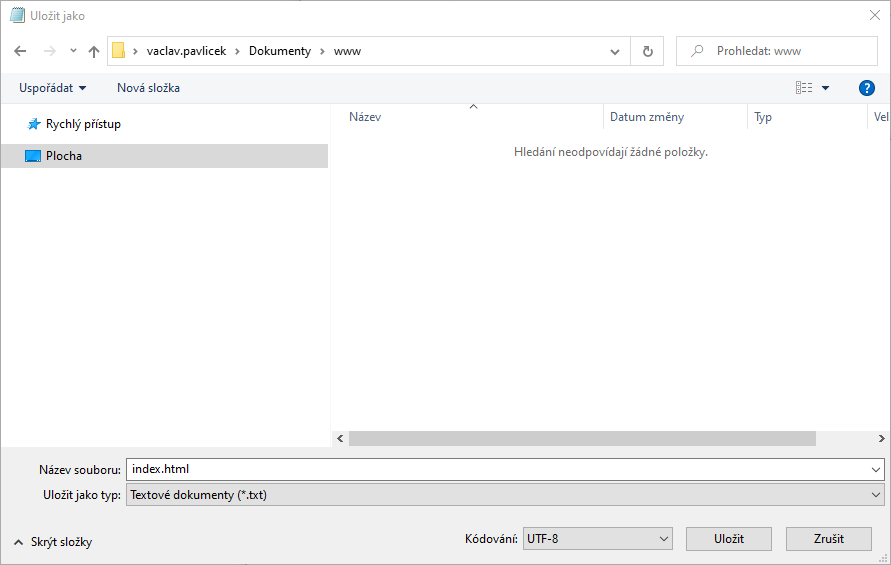
Nastavení může být buď v předvolbách, nebo v dialogovém okně ukládání souboru. Důležité jsou tři věci:
- režim „Prostý text“
- kódování UTF-8
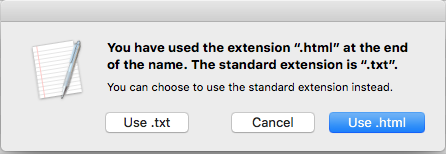
- ukládání textového souboru s jinou koncovkou, než je výchozí ( .txt)
Budeme ukládat soubory hlavně s koncovkou .html a .css .
A to je asi tak všechno. Máte připravené pracovní prostředí pro kurz Základy tvorby webu.
Pokročilé editory
Zde jen stručně pár jmen (doplním později)
Visual Studio Code, Sublime Text, Atom, Vim, Net Beans
Legacy: BBEdit / TextWrangler, Dreamweaver
Proč na kurzu neděláme v nějakém z těchto úžasně propracovaných nástrojů se spoustou funkcí, nápověd, barevného vyznačování? Právě proto, že mají spoustu funkcí, které by vás pletli a rozptylovali.
Dnes bylo důležité, abyste se naučili psát špičaté, chlupaté a hranaté závorky. (a středník). Tečka.